![]() The article describes the ways that allow you to add/install social share buttons to any Zen Cart pages, for example, add Facebook “like” button, post to Twitter and other share buttons to product page of your Zen Cart store or any page of your website.
The article describes the ways that allow you to add/install social share buttons to any Zen Cart pages, for example, add Facebook “like” button, post to Twitter and other share buttons to product page of your Zen Cart store or any page of your website.
The best way to install or add social media share buttons/icons to your Zen Cart or website is to use special services that allow you just to place an appropriate code to your page and the social icons will appear right in the place you need.
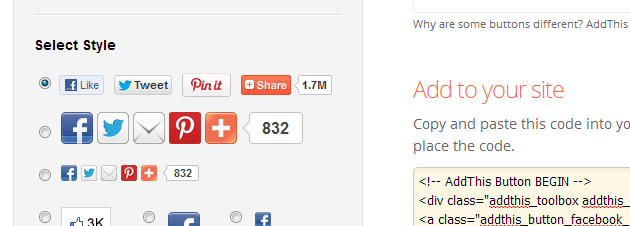
Let’s consider the AddThis service. There is a big “Get the code for your site” button right on the main page of the site. Click the button. You will see the page where you need to choose a style of your social buttons:

After choosing the style, you will be given a code of the buttons you need to place to the page of your Zen Cart store. Click to the “Grab it” button and the code will be copied to the clipboard of your operating system.
To place the code to your website you need to open any template file via any file editor. We will show you the example of adding the social share buttons to a product page of Zen Cart store.
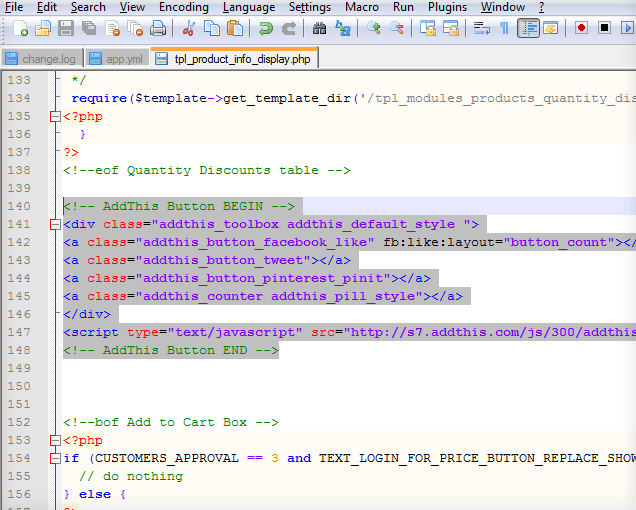
Let it be Robbo Zen Cart Template and its Green template color variation. You need to open the “zencart/includes/templates/robbo_green/templates/tpl_product_info_display.php” file and place the copied AddThis buttons code to an appropriate place where you want them to appear. We placed the social share buttons before the “Add To Cart” button of Zen Cart product page with using NotePad++ file editor:

To paste the buttons code you can use “Ctrl+V” shortcut of your keyboard or use the menu of your file editor. Save the file and refresh the store-front of Zen Cart in your browser (F5 button). The social share buttons will appear right under the “Add To Cart” button of the page as follows:

In general, you can use these instructions of adding the social media buttons for any place of your website and any of our Zen Cart Templates. Just find an appropriate code place of the template file and place the buttons there.


