The article describes fast and speed HTML, CSS (JavaScript and PHP) development process for persons, who what to development the own store and make any design changes by yourselves in Zen Cart Templates, mobile appearance of the store, in Zen Cart engine inside, or CS-Cart Themes.
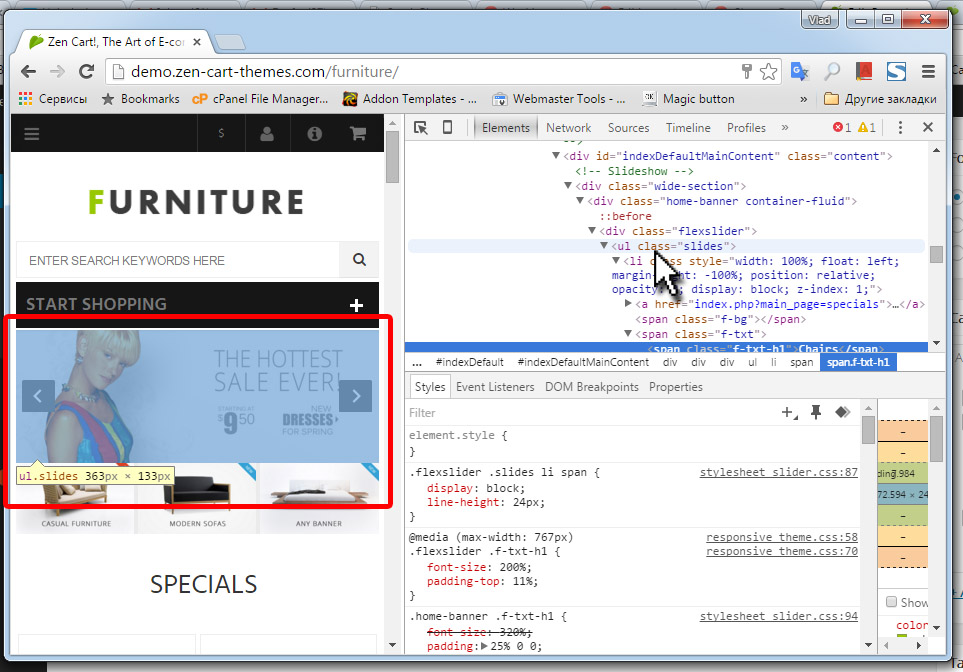
We strongly recommend you to use any Developer Panel of any browser, for instance, Google Chrome (F12 hotkey for ruining). It is the best way to make any changes and define certain CSS classes and HTML code peaces to edit by one click in second.

More information and great manuals and examples of the easiest development process are there:
https://developers.google.com/chrome-developer-tools/
https://developers.google.com/chrome-developer-tools/docs/elements-styles
https://developers.google.com/chrome-developer-tools/docs/css-preprocessors
How to find needed PHP file for editing?
To find any PHP files (or Smarty template file) which is responsible for some page or element displaying, the best way is to copy to clipboard some HTML code line (phrase) near the place you want to edit (or add any element) from the same development panel and find the certain PHP (Smarty) file at your local computer via any search feature of your local file manager. In a bundle, these two ways allow you to find any code place and files for editing withing one minute.
Mobile or Responsive view development?
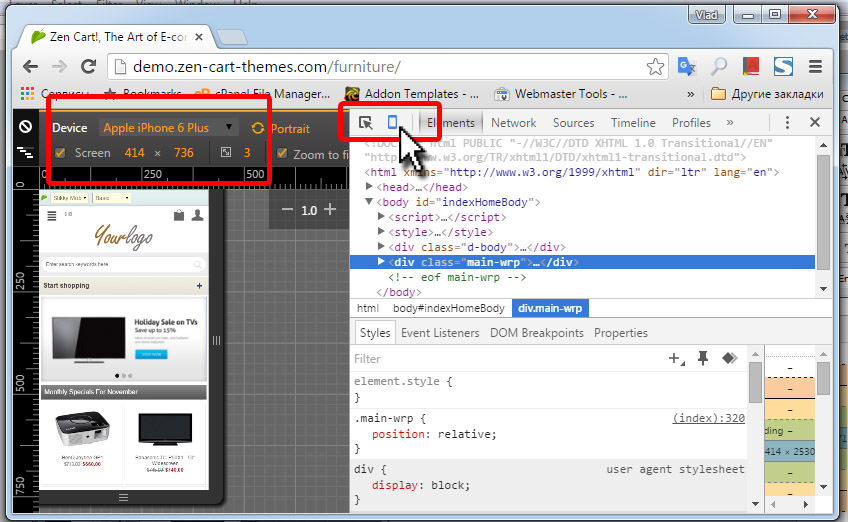
The same developer panel. Click to the “Toggle device mode” (Ctrl + Shift + M) and you will see mobile development mode of the browser, where you can choose any mobile device emulation, portrait and landscape view:

Do not forget to refresh (Ctrl + R or F5) the browser when you just switch the mobile mode on.
You can use our service to make any changes to Zen Cart themes:
http://www.12leaves.com/zen-cart-templates/
Follow us on Facebook and Twitter to keep up with the latest news, promotions and events.


