
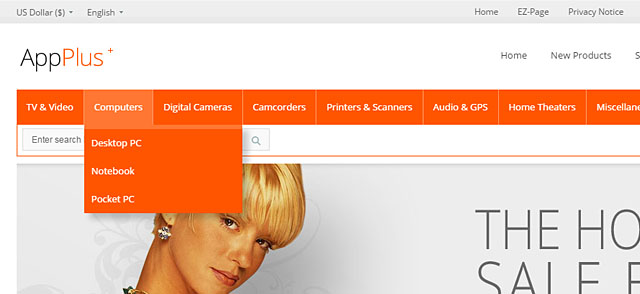
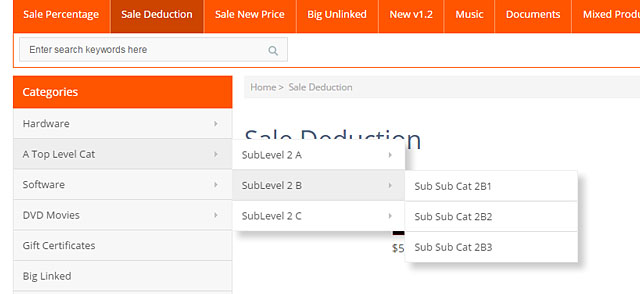
We decided to place the horizontal and vertical category menu as separate Zen Cart module. The horizontal menu and category sidebox with subcategories dropdown windows has 3 levels of subcategories dropdowns. This feature allows to get the second level of subcategory items directly from the menu. All the categories and subcategories in the menu and sidebox appear automatically when you create them via Zen Cart admin area.
Example of category sidebox with subcategories dropdown for Zen Cart:

All our ZenCart Templates have been updated with a category dropdown menu. We will show the feature on the example of our Bloom Zen Cart Template.
The menu can be enabled or disabled through the admin area. You should go to the “Configuration -> Layout Settings” and change the “Categories-Tabs Menu ON/OFF” parameter (0 = Hide Categories Menu, 1 = Show Menu).
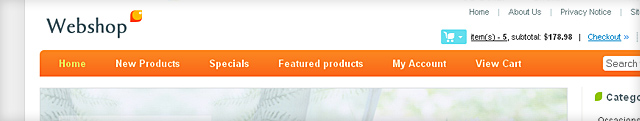
If the Category CSS dropdown menu is disabled, a standard menu with the “Home, Special Products, Featured Products, View Cart, My Account” links appears instead of the categories. A search box is located at the right of the top menu either in this case. The picture below shows the case when the horizontal categories menu is disabled:

Give your shopping cart a new professional look with our premium Zen Cart Templates!


