The article describes step-by-step installation instructions, features and some tips and tricks of Zen Cart with all our mobile templates.
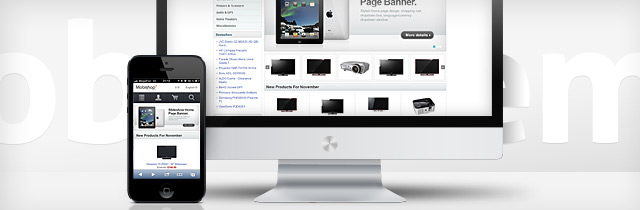
After hard work on the Mobile Zen Cart Template we are glad to announce its release.
Definitions:
Mobile Template – a secondary template which is installed alongside with your current desktop theme and is ONLY displayed on mobile/devices browsers (separate second template folder in Zen Cart).
Responsive – a single template that RESPONDS to the device browser by displaying the content in an appropriate manner which “fits” the device browser size with using only CSS styles.
Main features of our mobile templates:
- User friendly usability
- iOS, Android, BlackBerry, Windows based devices compatible
- 5 color variations in one package: Black, Blue, Green, Red, Pink
- Responsive slideshow banner (touch screen adapted)
- Language/Currency dropdown boxes
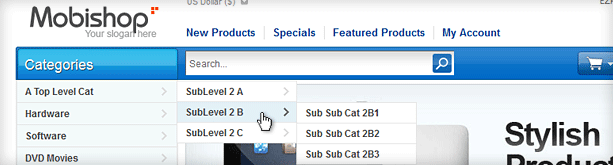
- Categories and shoppincg cart dropdown windows
- Multilingual mobile skin
- CSS buttons (Smooth buttons appearance on each device screen, including iPhone retina display)
- Touch screen adapted
- Automatic mobile users detection
- Automatic template re-size on mobile device rotation
- Separate CSS styles and template files for mobile appearance
- Admin managed home page banners (the template uses all your banners and admin settings of your full version template)
- Icons adapted to retina display for the top menu
- Flexibility
- No back link required
- No affection to core functionality
- No affection and changes of default database scheme
- Easy to change design and layout
- Easy to install
The mobile template does not require a separate installation of Zen Cart. It should be installed alongside your regular desktop theme and does not touch your current template. The mobile template uses all the admin settings of your current store.
Continue reading





 You can configure or add any block and banner to our CS-Cart Templates via “Blocks” section of your CS-Cart admin area.
You can configure or add any block and banner to our CS-Cart Templates via “Blocks” section of your CS-Cart admin area.
 New
New 