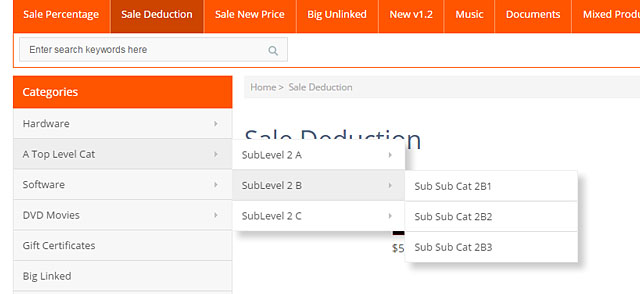
Image Popup Previewer CS-Cart module is released. The module is specially designed for CS-Cart shopping cart software, that allows you to preview a full-size (detailed) image of any products in popup window on all CS-Cart product listings, including sideboxes, hot deals banner, featured product listings and etc. The add-on has the setting parameters (re-sizing feature, popup behavior, images preloading in background and etc.) in the admin section of CS-Cart.
Image Popup Previewer CS-Cart module is released. The module is specially designed for CS-Cart shopping cart software, that allows you to preview a full-size (detailed) image of any products in popup window on all CS-Cart product listings, including sideboxes, hot deals banner, featured product listings and etc. The add-on has the setting parameters (re-sizing feature, popup behavior, images preloading in background and etc.) in the admin section of CS-Cart.
Features of the previewer module:
- Flexible Image Popup Previewer addon
- Fully managed through the CS-Cart admin area
- Major browsers compatible (Internet Explorer 7+, Firefox, Google Chrome, Opera, Safari)
- No CS-Cart core and template files modified during the creation of the add-on. The module is installed as an add-on to the software and can be removed at any time.
- Hooks based CS-Cart addon
- Admin setting parameters (re-sizing feature, behavior and etc.)
- Easy to install
- Instructions included Continue reading






 The
The